Das Debugging von Events, die dynamisch mit JavaScript oder jQuery generiert wurden, kann gerade auf größeren Webseiten (z.B. Shop-Systeme) kompliziert werden. Ein netter Lösungsansatz ist ein Bookmarklet von Allan Jardine, das die Events als Overlay über die DOM-Elementen anzeigt.
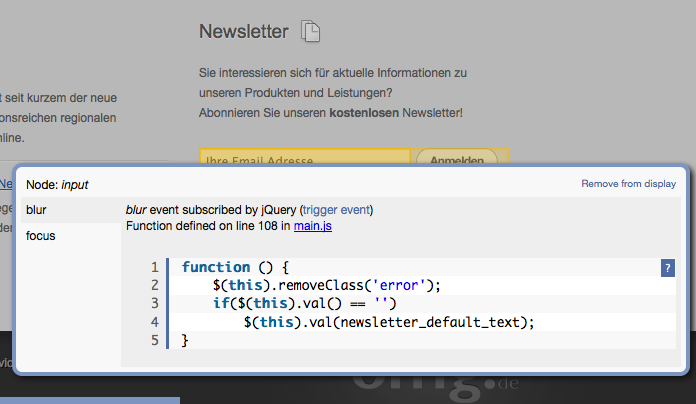
Auf diese Weise lässt sich leicht nachvollziehen, ob Events wie gewünscht gesetzt wurden und umgekehrt woher gesetzte Events kommen. Das kleine Stückchen JavaScript zeigt in vielen Fällen nämlich sogar die Quelltextstelle (inklusive Vorschau!) an, die für den Event maßgeblich ist. Alles in allem ein feines Tool zum JavaScript Event Debugging.
Die Installation beschränkt sich darauf, den etwas unscheinbaren Link “Visual Event” auf der Seite http://www.sprymedia.co.uk/article/Visual+Event+2 in die eigenen Lesezeichen zu ziehen. In Zukunft genügt dann ein Klick auf den neuen Favoriten, um die aktuell geöffnete Seite direkt im Browser zu untersuchen.